Создание модуля
Давайте создадим свой первый простой модуль. Это будет обычная простая страница контактов для связи с администрацией сайта.
Как нам уже известно, модули располагаются в папке modules
Сначала давайте создадим папку с модулем и назовем её contacts путь к папке получится такой: modules/contacts
Пока создадим простой модуль без мультиязычности.
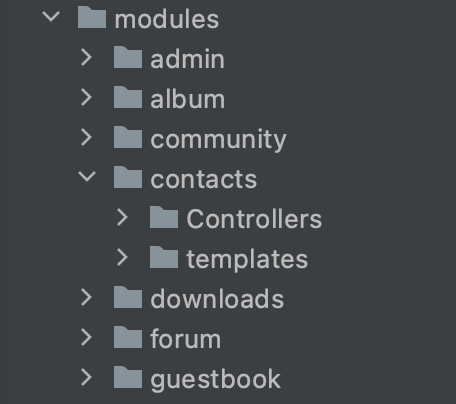
Внутри папки modules/contacts создадим подпапку templates для шаблона нашей страницы. Так же создадим папку Controllers для контроллеров. После выполнения этих действий у вас должна получиться такая структура:

Дополнительные папки нам больше не понадобятся.
Начиная с JohnCMS 9.4 появилась возможность использовать контроллеры. Контроллеры позволяют избавиться от большого количества базового кода, который необходимо написать для начала работы, а так же позволяют упростить настройку маршрутов и не писать самостоятельно логику по определению страницы, которую необходимо показать пользователю.
Контроллеры являются обычными php классами которые наследуют системный класс контроллера. В JohnCMS используется автозагрузка классов модулей. Чтобы она работала, нужно придерживаться некоторых правил:
Классы модуля должны располагаться в папке с модулем, а пространство имен должно быть именем папки модуля с заглавной буквы. Разрешено использовать любые директории в папке с модулем для логического разделения классов.
Для работы автозагрузки классов модуль должен быть зарегистрирован в системе. Как это сделать рассмотрим ниже.
Регистрация модуля
Для работы автозагрузки классов модули необходимо регистрировать в системе. Делается это с помощью конфигурационного файла.
Создайте в папке config/autoload файл с именем modules.local.php и следующим содержимым
В данном случае contacts это название папки с модулем. При добавлении дополнительных модулей просто добавьте их названия по аналогии с этим именем. После выполнения этих действий классы вашего модуля будут загружаться автоматически если их пространство имен это название папки с вашим модулем с заглавной буквы.
В нашем случае пространством имен будет Contacts
Создание контроллера
Создадим наш первый контроллер, который будет отвечать за отображение страницы контактов.
Исходя из типовой структуры модуля классы контроллеров должны располагаться в папке Controllers
Эта папка будет пространством имен для контроллеров. С учетом того, что модуль имеет пространство имен Contacts а папка Controllers расположена в модуле, то пространство имен для нашего контроллера будет такое: Contacts\Controllers
Контроллеры модуля должны наследовать Johncms\Controller\BaseController
Давайте наконец создадим наш контроллер. Создадим файл ContactsController.php со следующим содержимым:
Это минимальный набор кода, который понадобится для работы.
Далее давайте пошагово дополним наш контроллер и разберемся с тем кодом, который добавляем.
Для автоматической базовой настройки шаблонизатора и загрузки файлов локализации нам понадобится добавить свойство $module_name с названием папки модуля (в нашем случае contacts).
Теперь нам нужно дополнить метод index.
Далее давайте установим заголовок страницы в тегах title и h1. Для этого в шаблонизатор нужно добавить 2 переменные с именем title и page_title. Делается это следующим образом:
Далее нам нужно добавить нашу страницу в цепочку навигации.
Теперь нам нужно подготовить данные для шаблона. Давайте просто наполним один массив нашими контактами и передадим его в шаблон
Обратите внимание на последнюю строку. Шаблонизатор так же имеет свое пространство имен для шаблонов. Оно автоматически регистрируется в базовом контроллере и является названием папки с модулем. В нашем случае contacts это название нашего модуля, а index это название файла шаблона из папки templates. Вторым параметром ['data' => $data] передается массив данных, которые будут доступны в шаблоне. Ключи этого массива будут использоваться как названия переменных, а значения в качестве значений. В данном примере в шаблоне у нас будет доступна переменная data и она будет содержать массив с контактными данными.
Полный код файла контроллера
Создание шаблона
Далее давайте создадим наш шаблон. Шаблон будет располагаться в папке templates и т.к. это основная страница контактов, назовем шаблон index.phtml
Добавление маршрута
Наш модуль готов, но пока ещё не доступен в браузере. Давайте это исправим. Чтобы модуль стал доступен, нужно сообщить системе, что у нас есть такой модуль и мы хотим чтобы он был доступен по определенному адресу. Для этого давайте перейдем в папку config и в ней создадим файл routes.local.php если его ещё нет. Если есть, то откроем его и добавим маршрут для нашего модуля.
Теперь наш модуль доступен по адресу ваш.сайт/contacts/

Теперь давайте сообщим модулю online, что у нас появился модуль контактов и нужно в списке пользователей онлайн отображать тех, кто смотрит контакты. Для этого давайте перейдем в папку config и в ней создадим файл places.local.php если его ещё нет.
Отлично, наш модуль теперь полностью работоспособен, вам останется только добавить на него ссылку в основном шаблоне или на любой другой странице на ваше усмотрение.
Was this helpful?